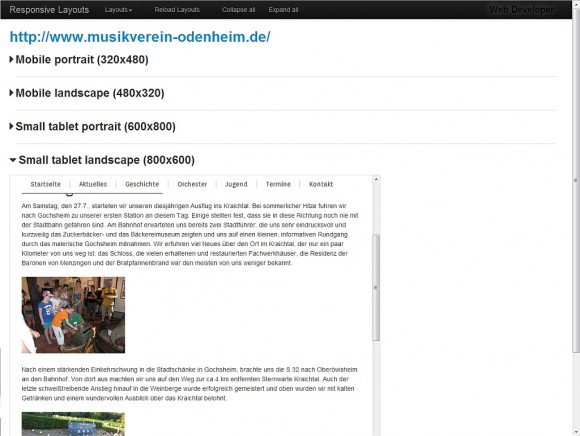
Ich muss jetzt doch mal etwas los werden: „Ich habe 2 Projekte mit Skeleton erstellt! Und jetzt?“ Natürlich habe ich die Ansichten mit meiner Web Developer Erweiterung getestet:
Aber?
Sah eigentlich alles ganz gut aus. Ich kann jedenfalls damit leben, an einigen Stellen fehlt es noch an Input, aber soweit passt alles. Das Dumme daran war nur: Ich hatte bei der Artikelnavigation das Konstrukt
<button><a href="...">Linktext</a></button>
benutzt. Das Ergebnis sah gut aus und es funktionierte in Firefox23, Chrome 26, IE9 etc. Als ich die Seite aber zufällig mit einem Android Tablet mit Firefox mobile öffnete, funktionierten ausgerechnet die Buttons nicht. Im Android 4.0 Standardbrowser funktionierten sie zwar, aber auch da hakte es. Inzwischen habe ich es zu
<div class="button"><a href="...">Linktext</a></div>
geändert. Funktioniert auf den u.g. Geräten.
WordPress
Warum nicht
<a class="button" href="...">Linktext</a>
werden einige denken! Hätte ich gerne gemacht, aber bei
<?php prev_post_links?>
kann man dem Link leider keine Klasse mitgeben.
Muss der Webprogrammierer alle Geräte durchtesten?
Muss ich jetzt alle Geräte testen? Wenn ja, wie soll das gehen? Ich habe unmittelbaren Zugriff zu:
- HTC Legend, Android 2.2
- iPhone 4S
- A-Rival 7″ Tablet mit Android 4.0
- Notebook mit Linux Betriebssystem und FF, Chromium und anderen
- Notebook mit Windows XP, FF, Opera, IE und Chrome
- Desktoprechner mit Windows 7, Firefox, IE und Chrome
Muss ich mir jetzt noch ein iPad und diverse andere Geräte besorgen? Die Erstellung einer responsiven Webseite kann und will doch dann keiner mehr bezahlen.
Vielleicht ist ja da doch was dran
http://www.mobile-zeitgeist.com/2013/08/07/warum-responsive-webdesign-schrott-ist/ – ein heiterer Artikel mit lesenswerten Kommentaren. Und hier die Antwort: http://www.mademyday.de/responsive-webdesign-ist-kein-schrott.html. Ein herliches Schauspiel. Ich komme vom Thema ab…
Die Frage bleibt…
… wie testet man das? Wie machen das andere? Haben alle den selben Ansatz? Es scheint so: http://t3n.de/news/responsive-web-design-komfortabel-380139/. Aber das beschriebene Problem bleibt bestehen, oder gibt es irgendwo eine Tabelle, die besagt was wo und wie nicht funktioniert? Wie macht Ihr das?
Nachtrag vom 11.09.2013
Hier noch ein Ansatz: http://grochtdreis.de/weblog/2013/09/11/webseiten-sind-bananenware/ – obwohl ich das Prinzip nicht mag. Demnach spielen die Geräte nicht die große Rolle, sondern vielmehr die Auflösung der Displays. Bleibt aber immer noch das beschriebene Button-Problem.

Danke Athi!
also ich bin wieder komplett auf frontpage 97 umgestiegen und verzichte auch auf groß- und kleinschreibung. spart zeit und lädt viel schneller…
„Muss der Webprogrammierer alle Geräte durchtesten?“
Sicherlich nicht so viele, wie ein App-Entwickler, aber man sollte natürlich so viele wie irgendmöglich auf die Grundfunktionalitäten abchecken und sich nicht nur auf Simulatoren verlassen.
Eine Hilfe sind dabei z.B. die Open Device Labs.
http://opendevicelab.com/